Background
Neev is developed by mHS Global Impact, a social venture and multidisciplinary think-tank based in The Netherlands and working in India to make cities more resilient and socially inclusive by leveraging digital technology with a human-centered design approach.
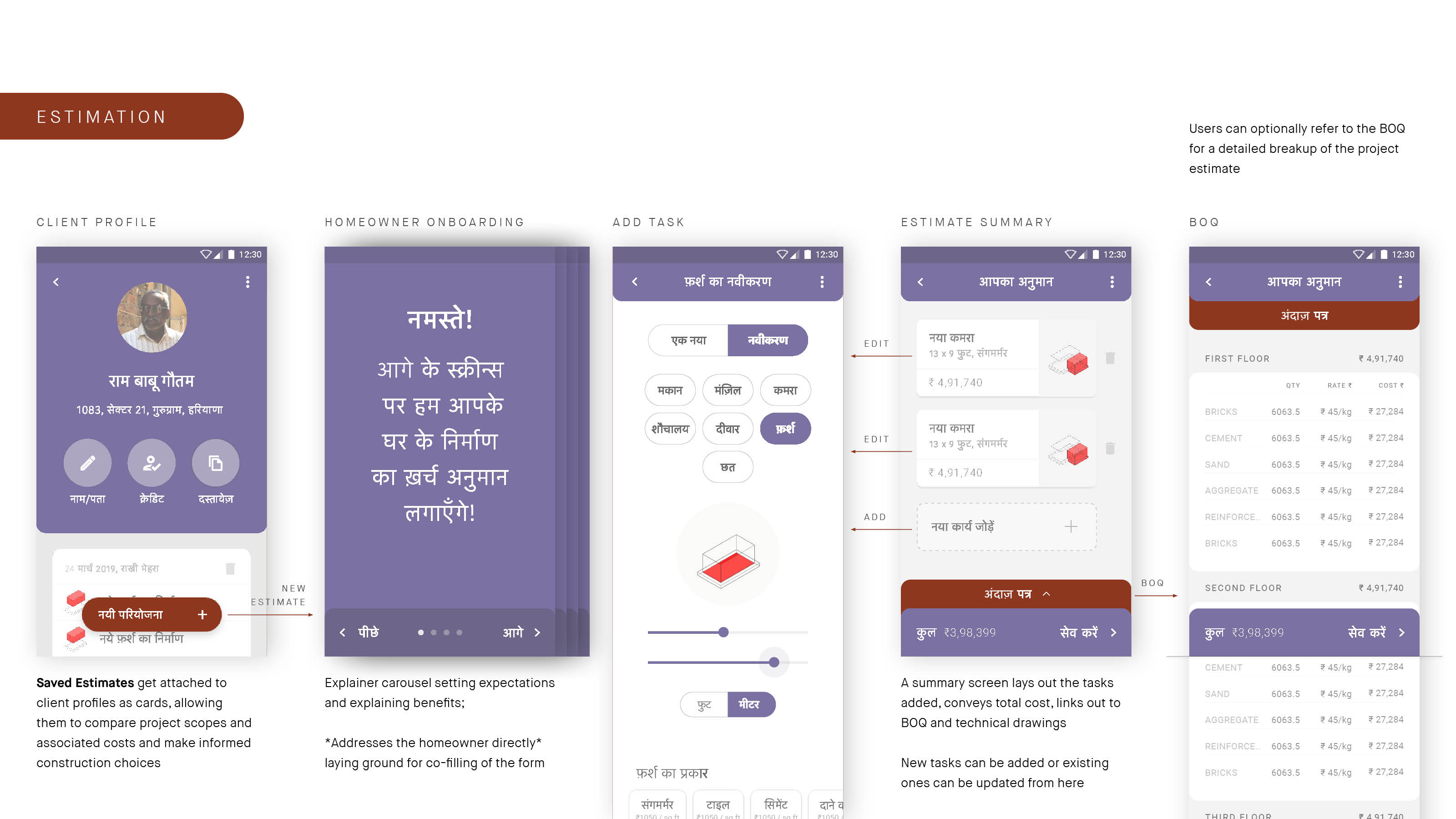
Neev was first conceived as a B2C tool to automate the generation of construction costs estimates and bill of quantities for low-income housing projects.
Check also the housing projects generator for more details.
The context
Between 2019 and 2020 Neev transitioned to a B2B model in order to help institutions, contractors, skill training programs, post-disaster agencies, and other stakeholders to improve the living conditions and the access to housing finance in informal settlements.
The problem
The business model change opened the opportunity to renew the design of the product.
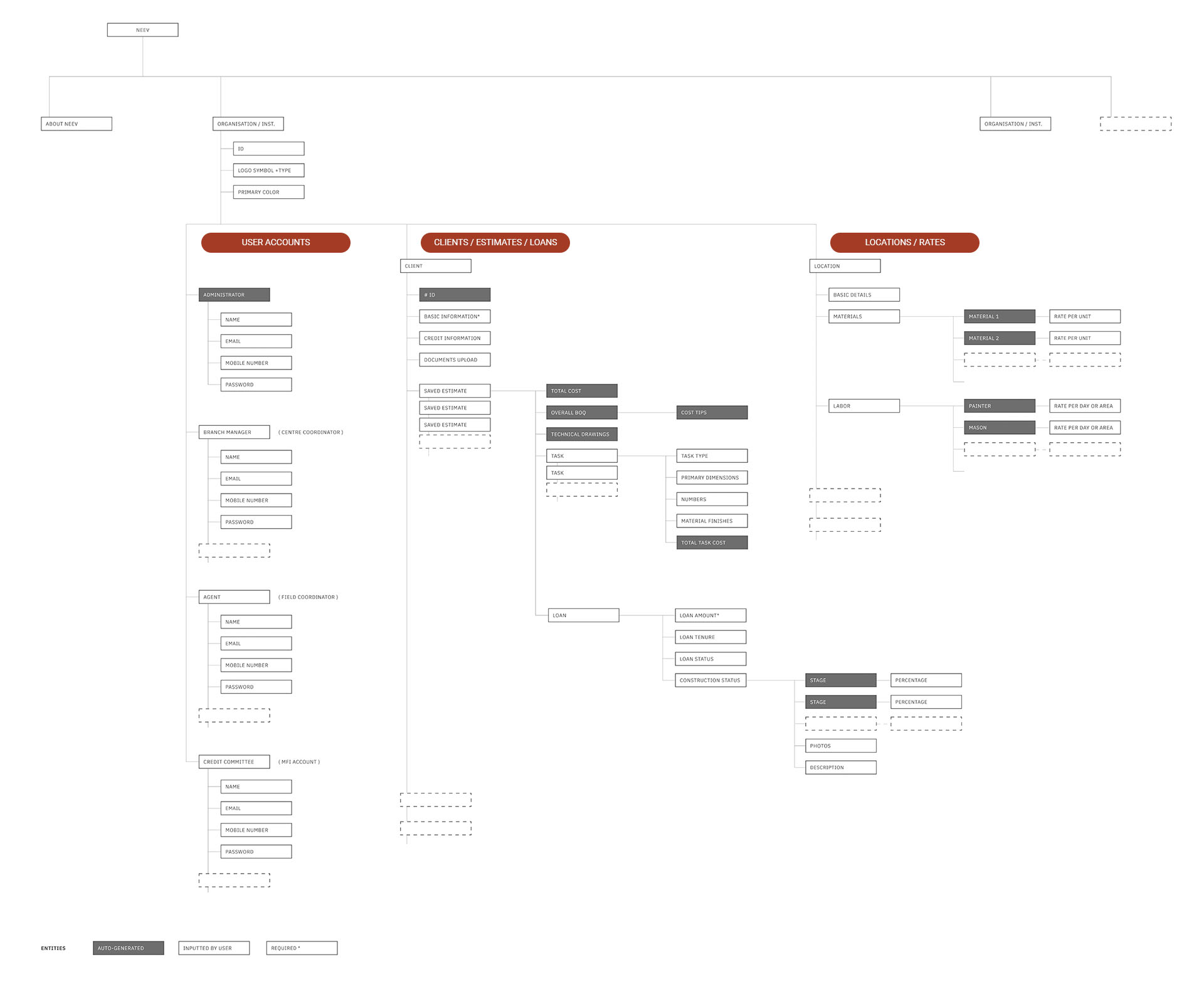
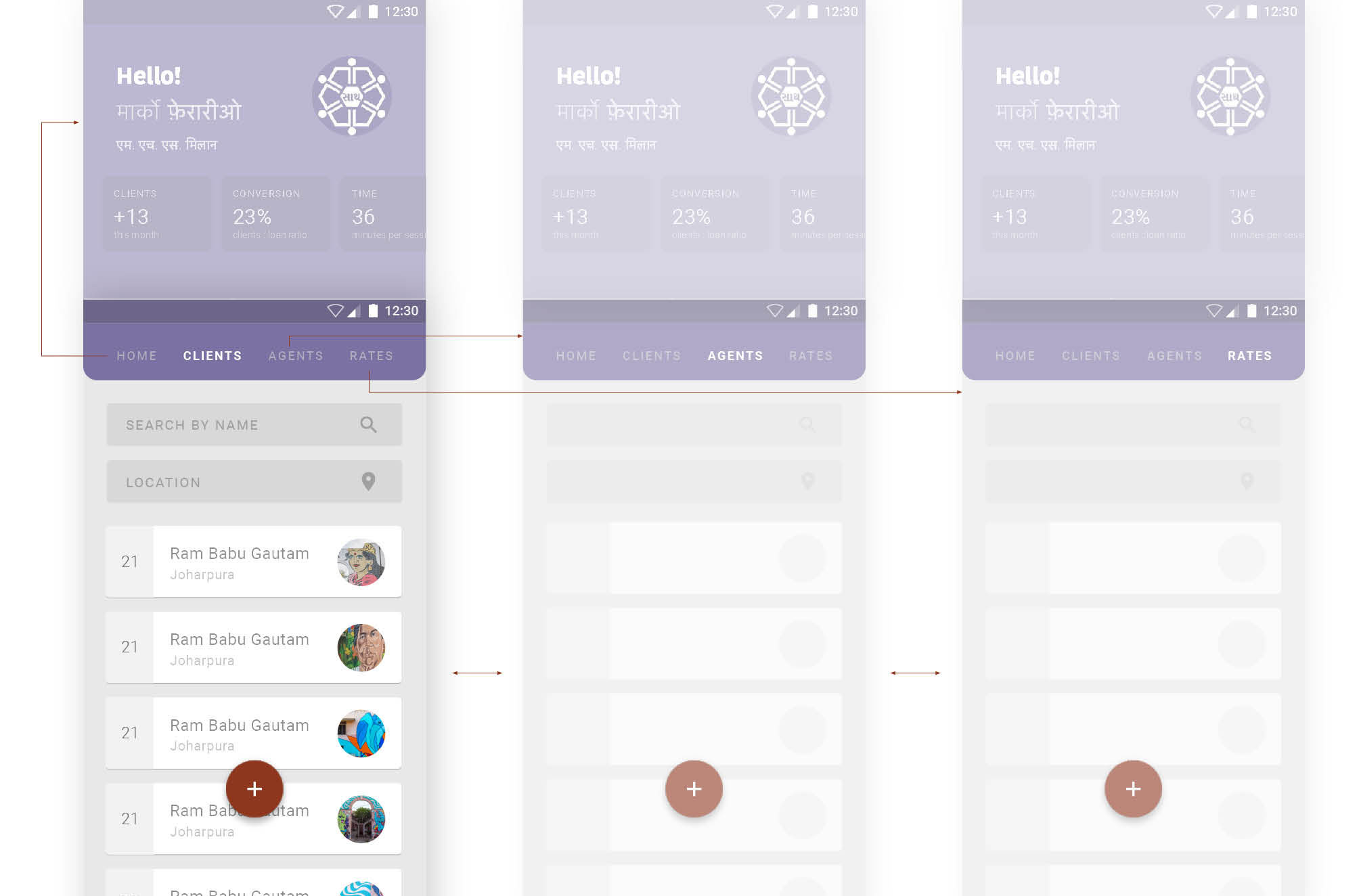
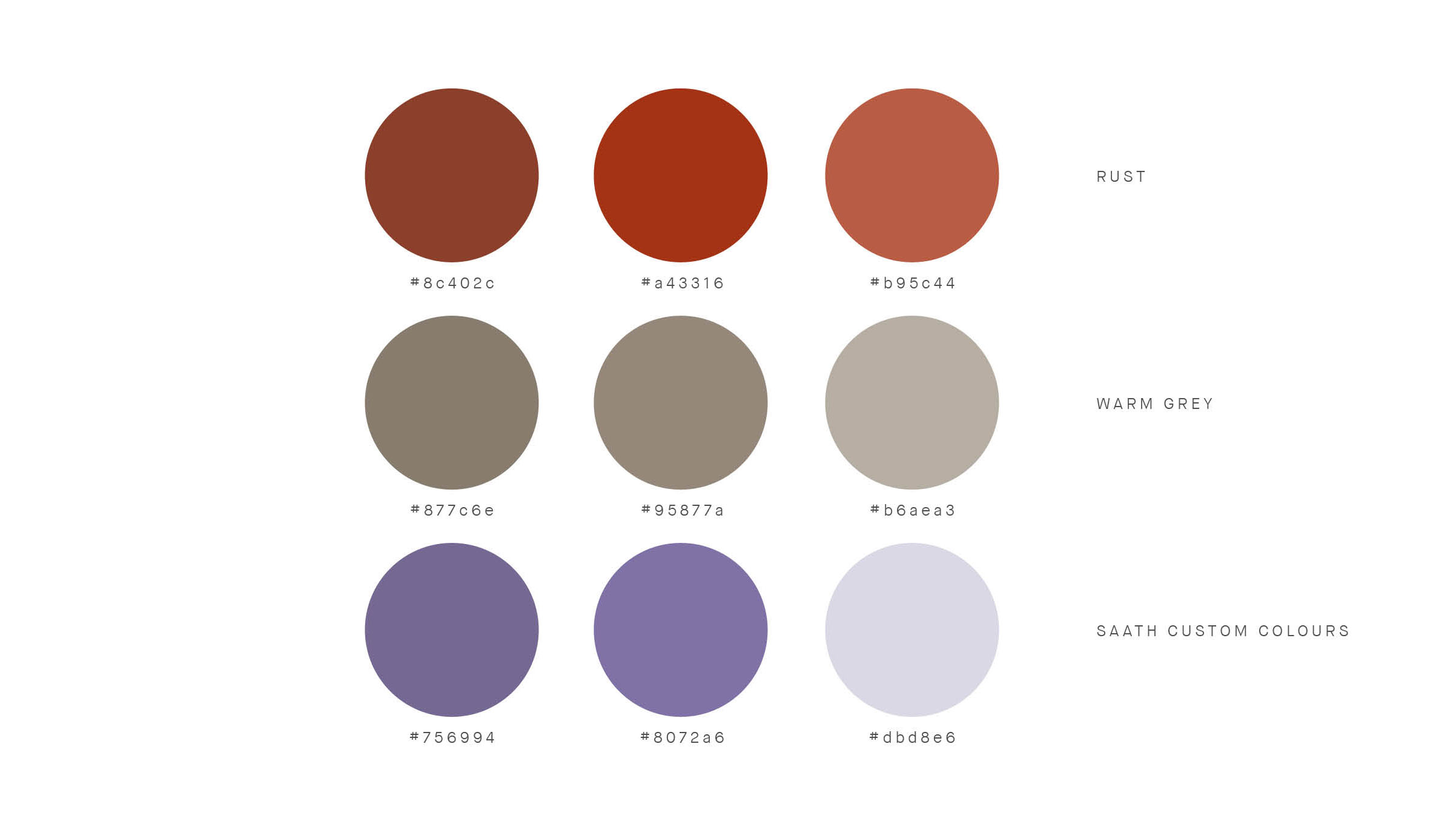
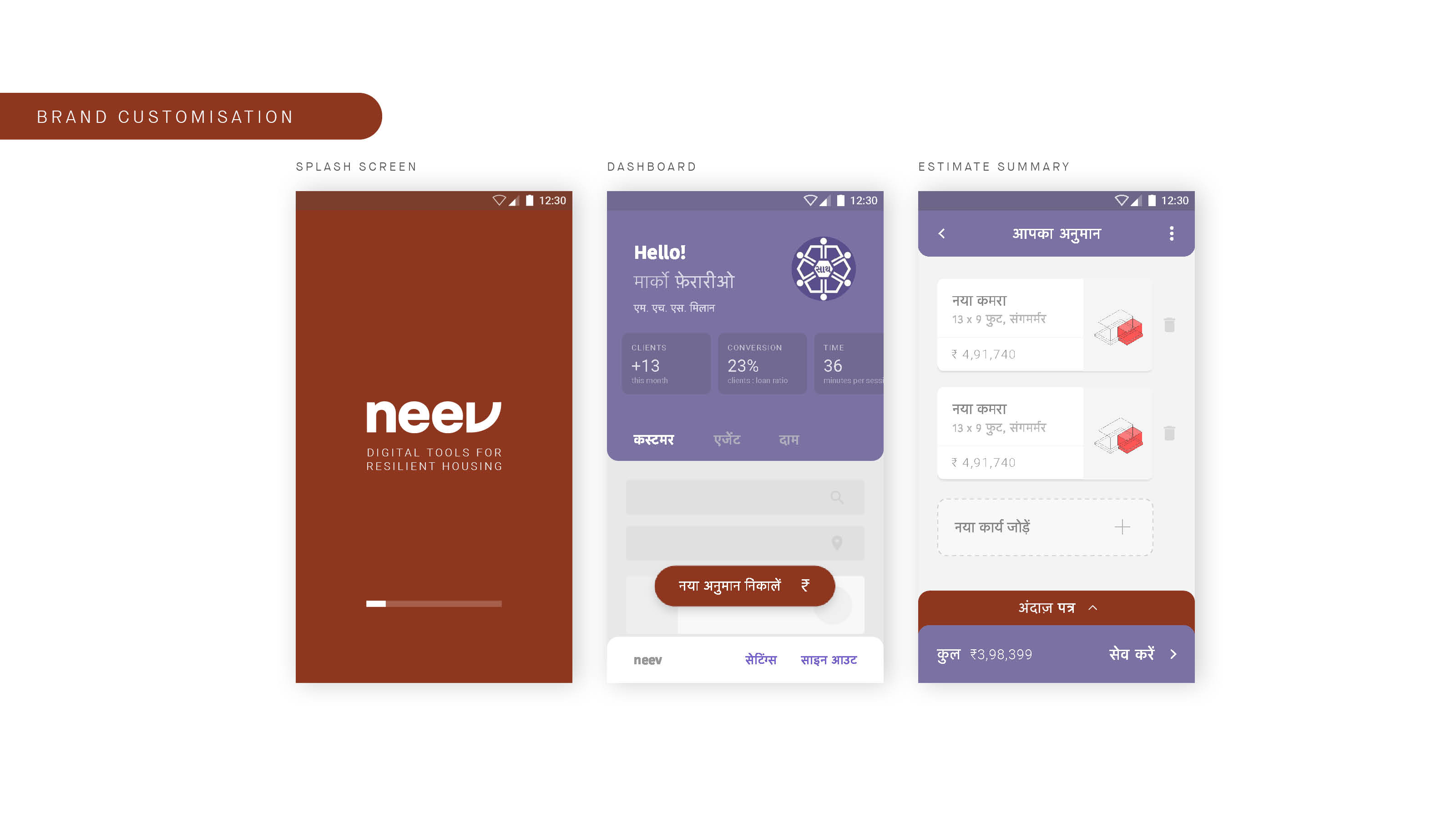
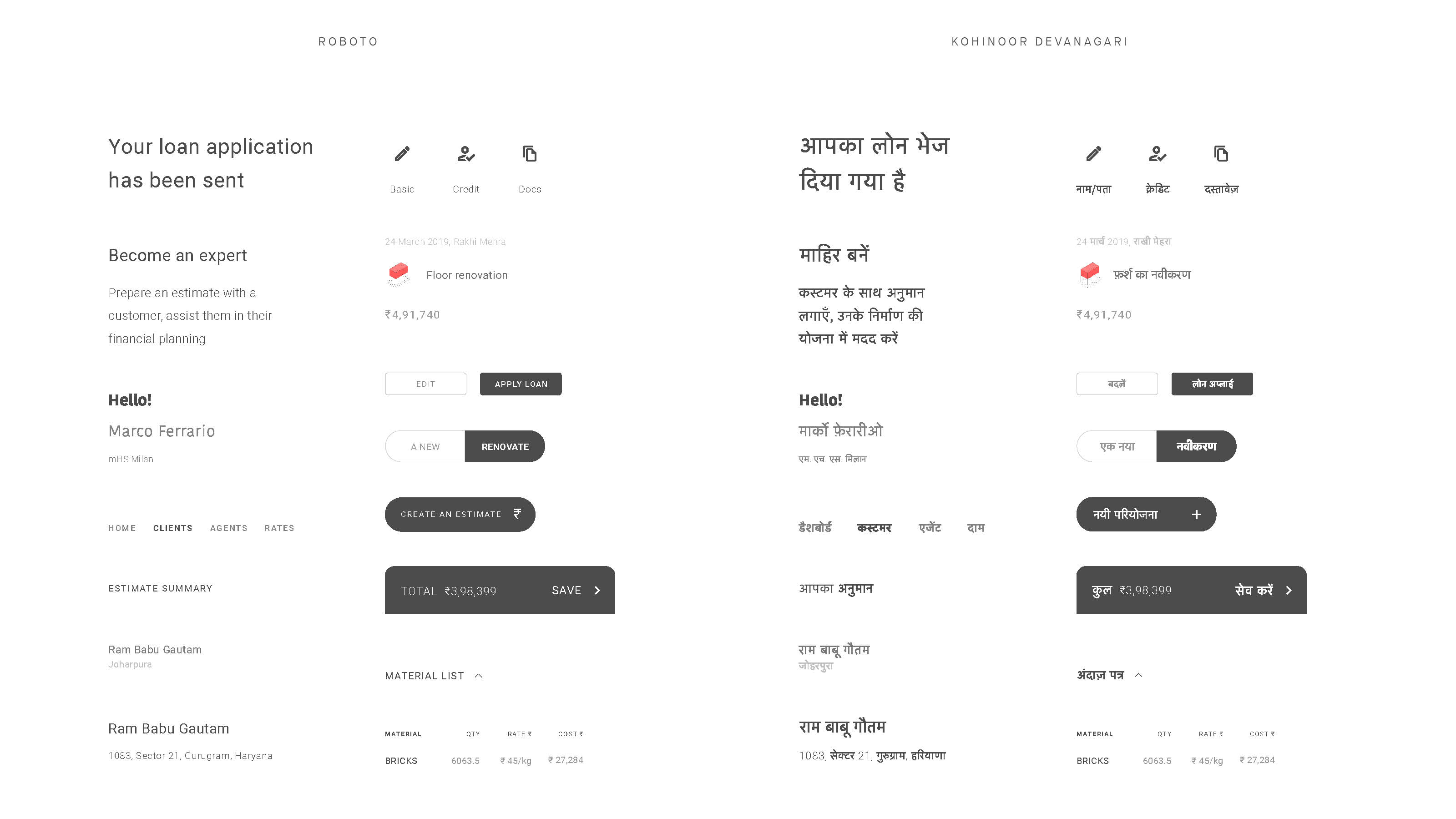
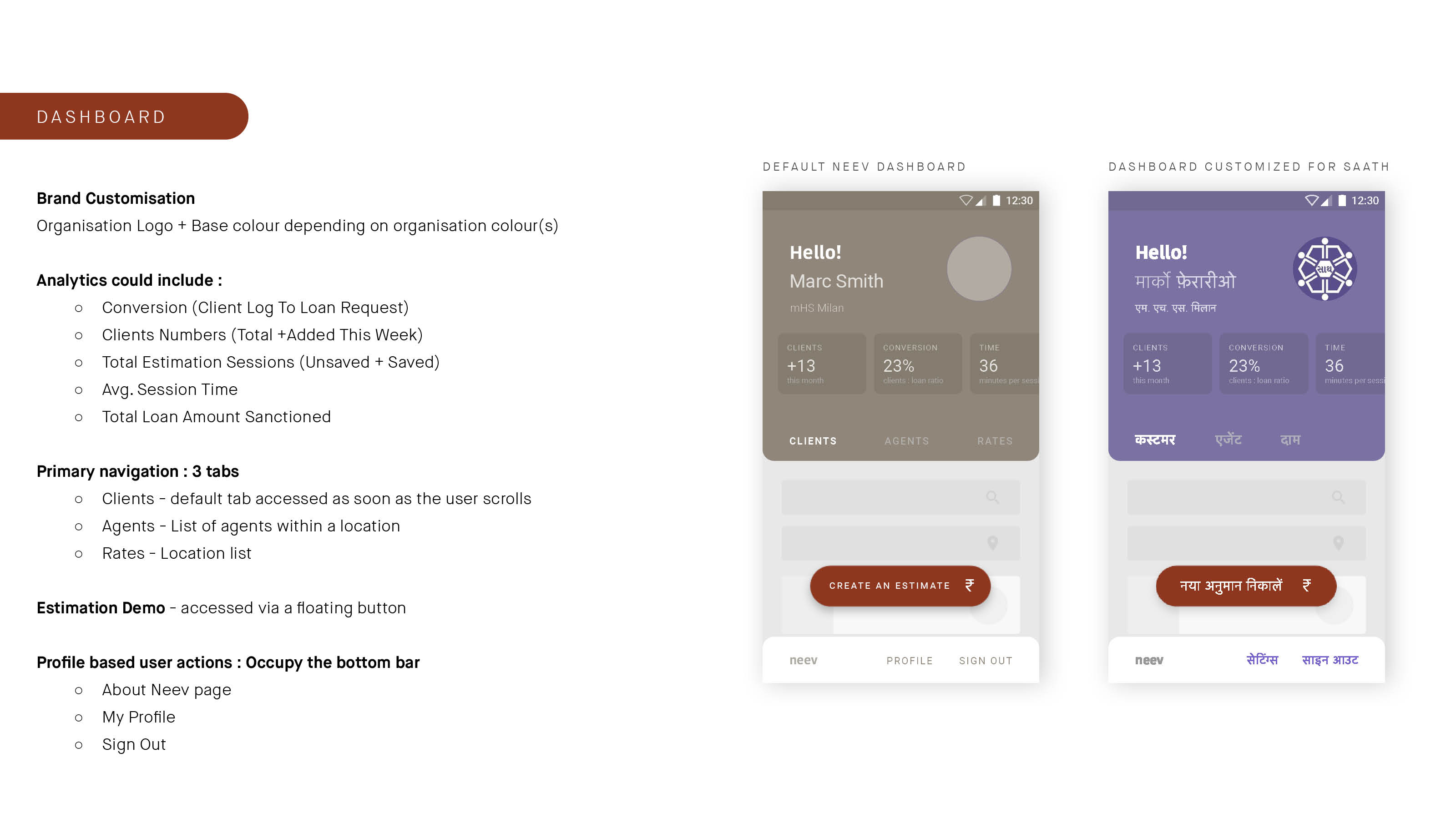
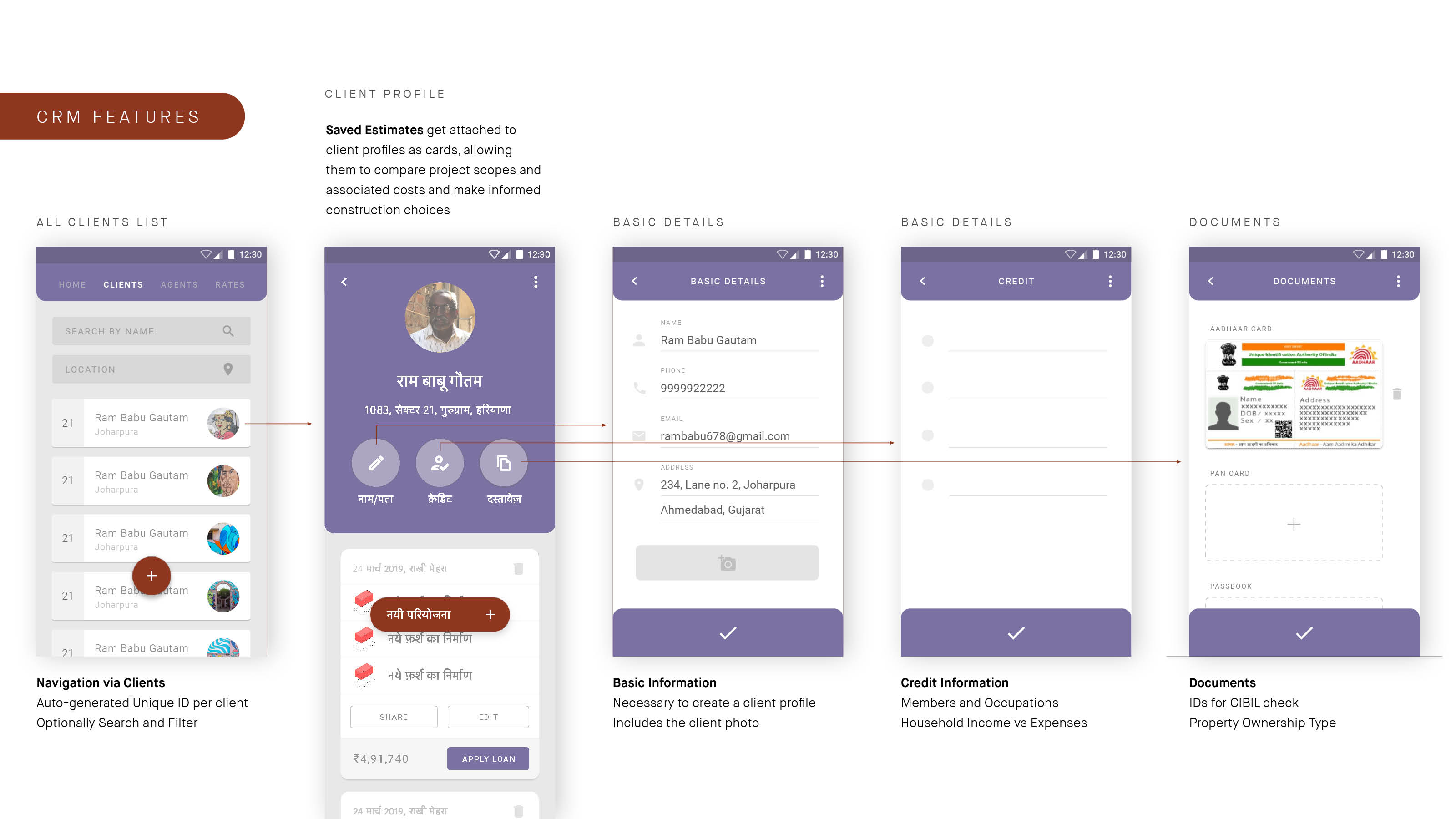
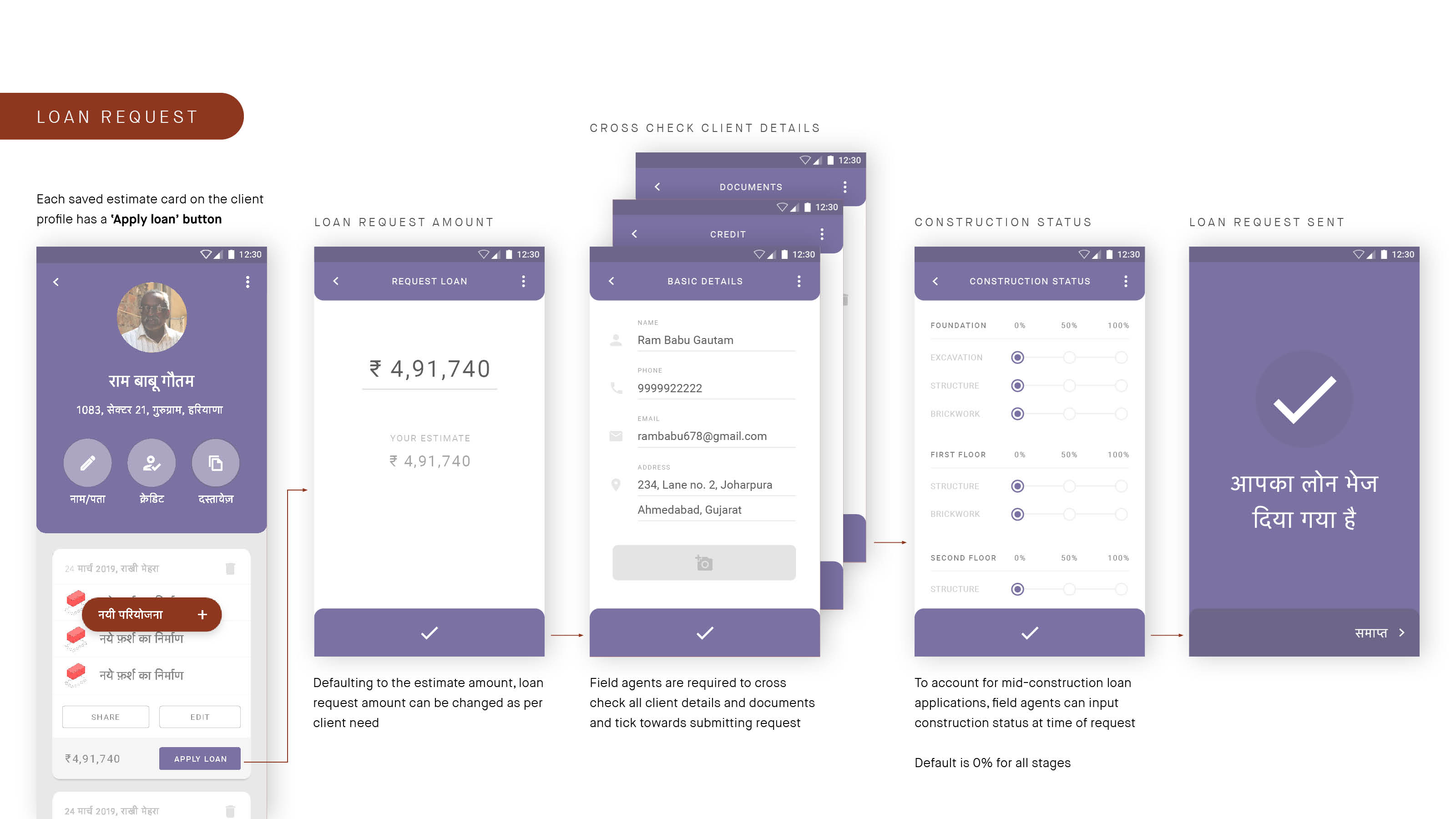
The development of the new version of the software was partially financed by Saath, an NGO based in India, that was requesting the implementation of CRM and monitoring features to manage clients and loans. Also, a multilingual UI supporting Hindi was requested.
My role
I'm involved multi-level in mHS Global Impact and in the Neev project. See also the housing projects generator.
I started collaborating with mHS first as a consultant, then as an in-house product designer and as an automation and computational design expert.
I play a key role in the development of the User Experience and User Interface of Neev through all the following areas:
UX/UI design from flows to prototyping and feedback.
Strict collaboration with developers for choosing the right implementation methods.
Remote coordination of the field team in India for usability tests and pilots.
Human Centered Design
Mobile devices penetration in the context of developing countries is growing rapidly, though the digital literacy is still basic.
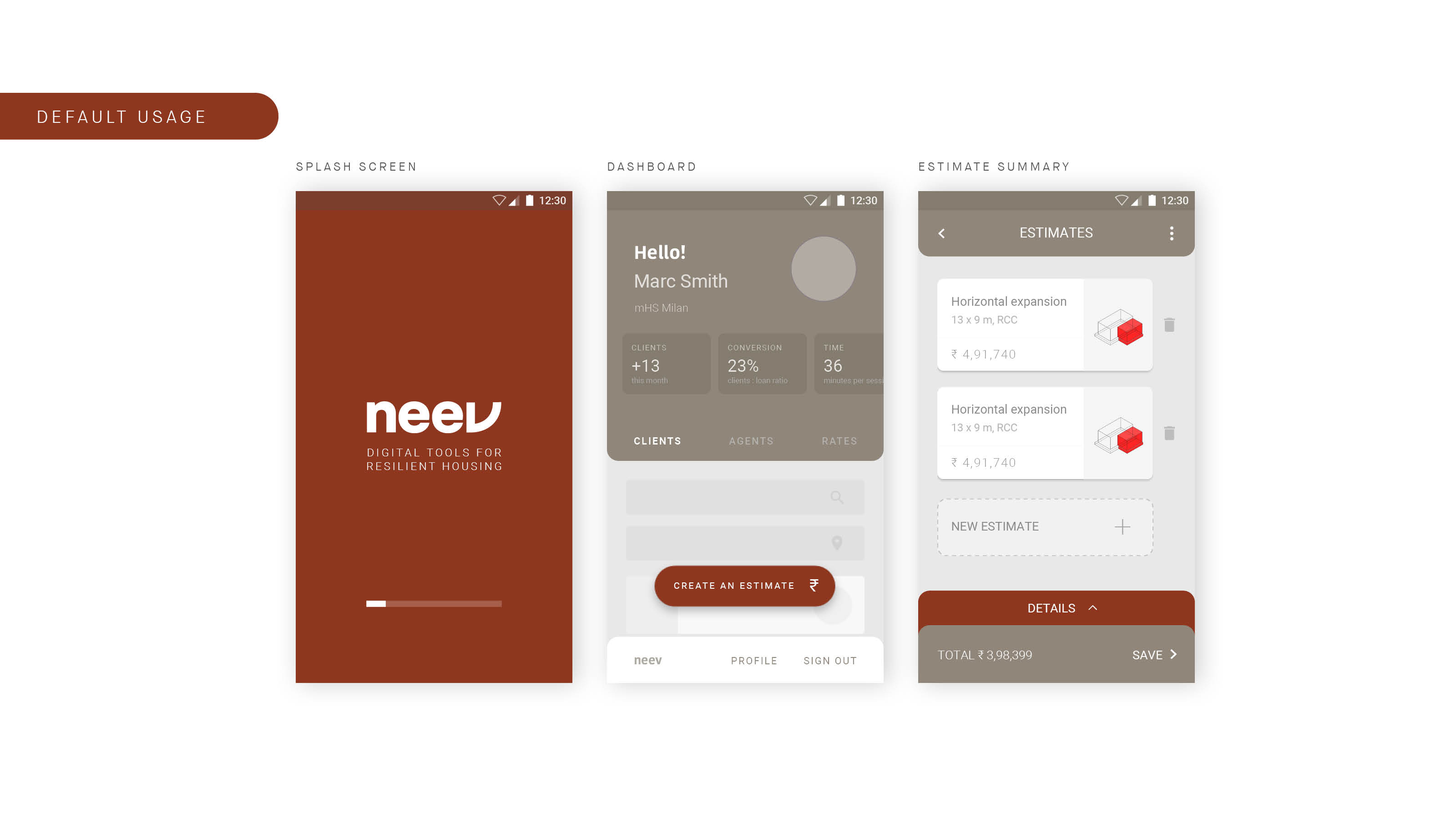
One of the main design challenges was to make the app usable by non-technical and low digital literacy users, and to enable them to see the value of integrating digital tools into their daily practices.
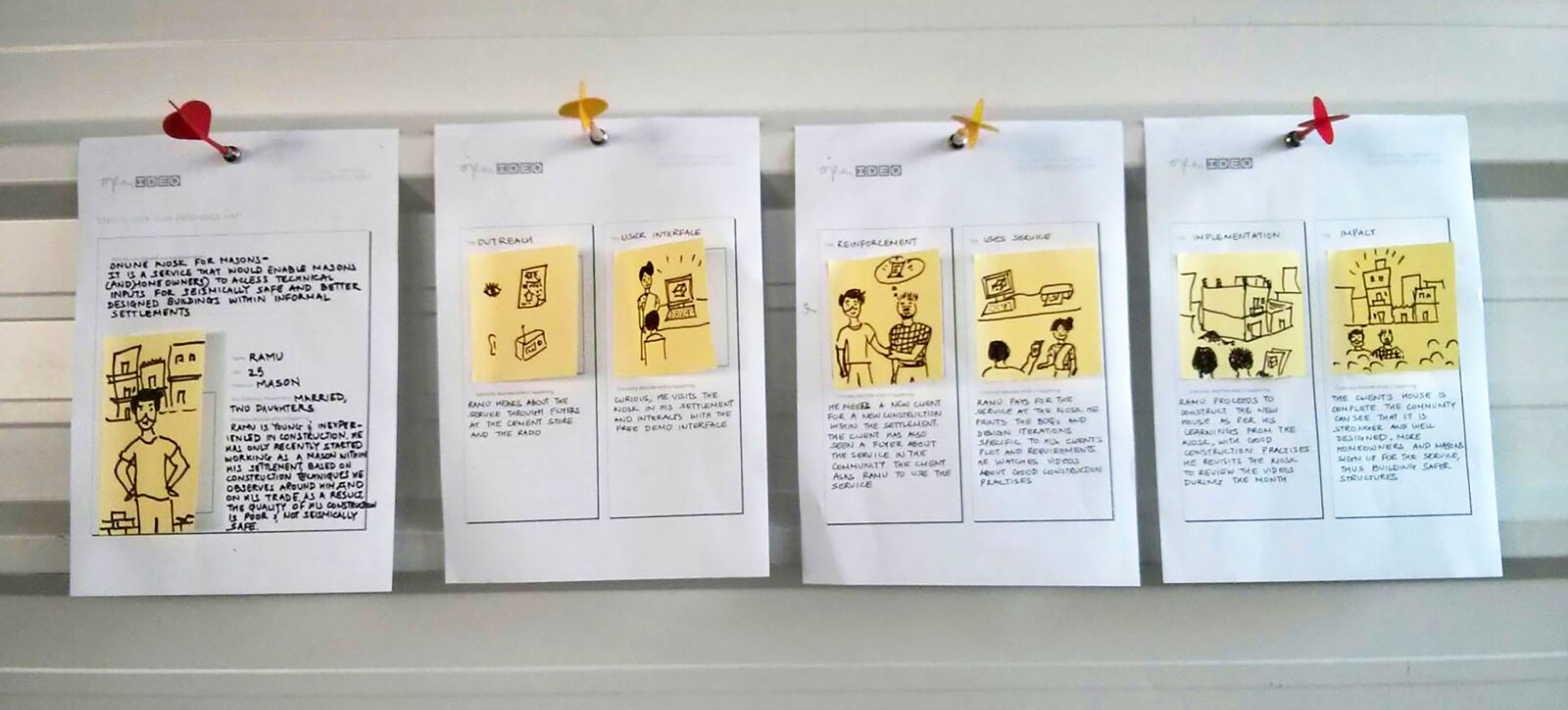
The Human Centered Design approach was our guide to understand the context and the needs and expectations of the different stakeholders, both from a business side (agents from housing finance companies, microfinance institutions and NGOs) and from a customer side (small contractors, construction workers, households).
Multiple user interactions were continuously conducted by the field team and coordinated by the office using different strategies and meeting the stakeholders in different contexts.
The ten years long experience of mHS Global Impact working door-to-door on the field was leveraged and informed the design of the UX.